- Development, Web Design
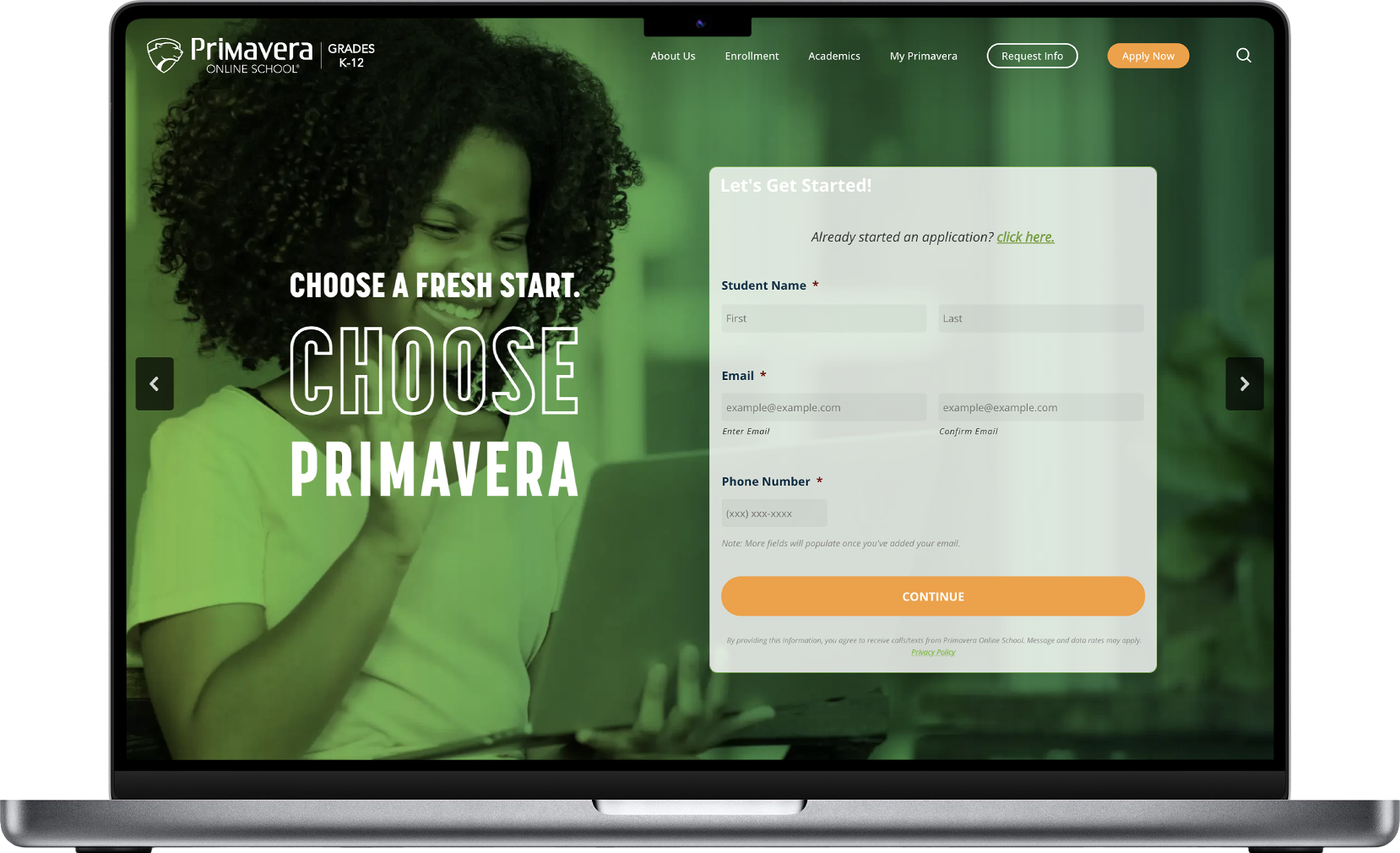
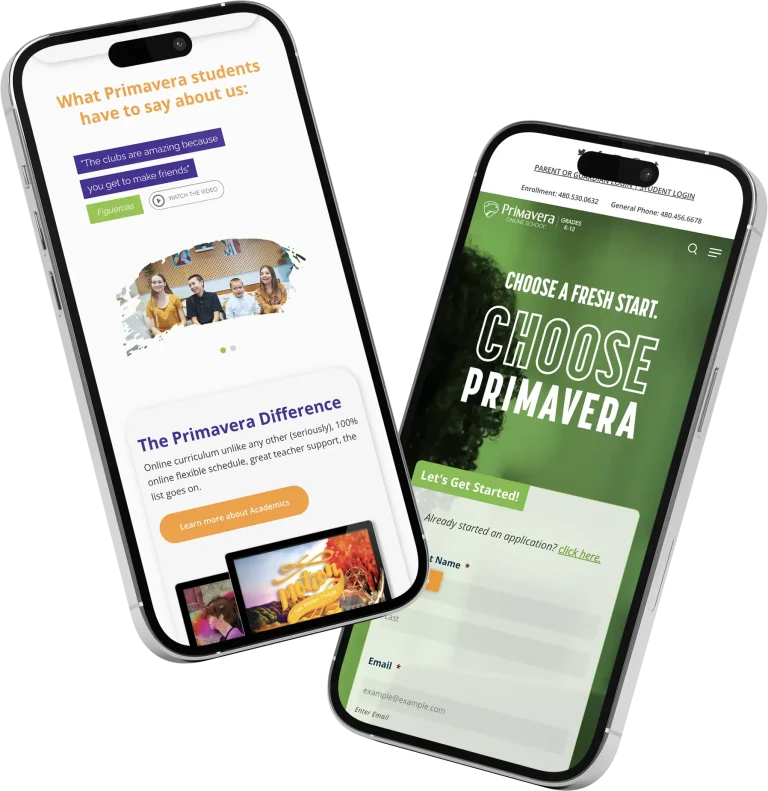
Primavera Online School Website

About the Project
Primavera required a comprehensive redesign, and our small team successfully executed the project. I led the redesign process and was primarily responsible for the design and front-end development. We upgraded the site from its outdated design by incorporating dynamic color schemes, optimized spacing, and a modern, responsive layout. The new design enhanced user experience by providing an intuitive, engaging interface for both students and parents, reflecting contemporary web standards and improving overall functionality.
Deliverables
- Wireframes (Desktop, Mobile)
- XD Prototype (Desktop, Mobile)
- WordPress Website

Case Study
Primavera Online School, a leading virtual educational institution in Arizona, faced challenges with an outdated website that no longer met the needs of its growing user base, which included students, parents, and educators. The objective was to redesign the platform to enhance user experience, boost engagement, and reflect the school’s commitment to modern, accessible education.
Stakeholder feedback:
- The old site was slow, not mobile-friendly, and lacked visual appeal.
- Needed a new site that could handle increased traffic and functionality.
Research:
- What features students and parents valued most.
- Common issues encountered while navigating the current website.
- Best practices in user interface design for educational contexts.
Design:
- Adopted a clean, grid-based layout for consistency and to focus user attention on content.
- Used ample white space to reduce visual clutter.
- Responsiveness across various devices, crucial for an online school setting.
Development:
- Used modern web technologies for fast, dynamic updates like grids and flexbox.
- Emphasized performance with lazy loading for images and optimized asset delivery, as well as using the modern webP format.
- Ensured text readability, contrast, and navigation were optimized for users with disabilities.
Testing:
- Teachers, parents and staff tested the website for navigation ease and functionality.
- Received positive remarks on the aesthetic and functionality, with suggestions for minor usability tweaks implemented in subsequent updates.
Conclusion:
Related Projects
UI/UX DESIGN
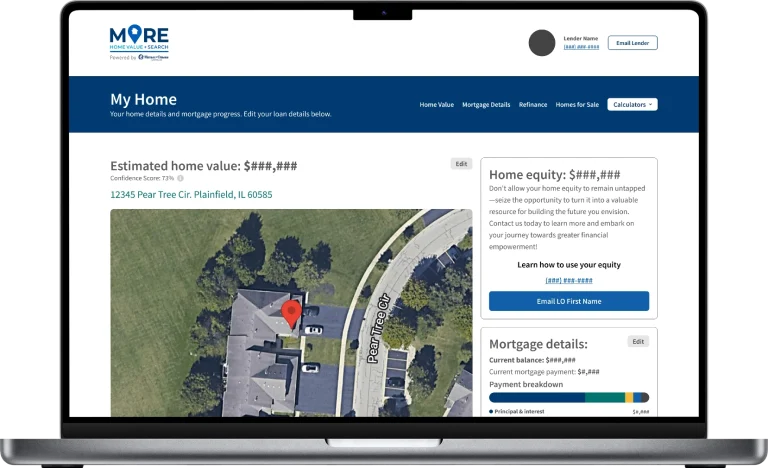
MORE Home Valuation App
WEB DESIGN